Qu’est-ce qu’un Sticky CTA ?
Dans le marché numérique actuel, votre site web est une vitrine qui doit inciter les utilisateurs à passer à l’action. La mise en place stratégique d’un Call to Action (CTA) peut être le point de bascule qui transforme un visiteur en prospect ou un prospect en client.
Un CTA (Call to Action) est un élément sur votre site web qui encourage l’utilisateur à cliquer ou à faire quelque chose que vous souhaitez. Un Sticky CTA est un CTA qui reste fixé sur une zone de l’écran définie en amont, de sorte que l’utilisateur le voit toujours, qu’il fasse défiler la page ou non.

Choisir le bon Sticky CTA
Un sticky CTA reste visible pendant que l’utilisateur fait défiler votre contenu, l’invitant constamment à s’engager et lui rappelant discrètement l’action que vous souhaitez qu’il effectue. Cette incitation subtile exploite la tendance comportementale à agir sur des sollicitations répétées, augmentant considérablement le potentiel de conversion de votre site web.
En incorporant un Sticky CTA, vous améliorez non seulement l’expérience utilisateur, mais vous créez également un outil de conversion toujours visible, toujours accessible et toujours prêt à guider votre audience vers l’action souhaitée. Qu’il s’agisse de s’inscrire à une newsletter, de télécharger une ressource ou d’effectuer un achat, un sticky CTA peut augmenter les chances de conversion en gardant l’opportunité constamment à l’avant-plan. Il s’agit d’exploiter l’art de l’attention sans intrusion, en utilisant une visibilité stratégique pour stimuler les taux d’engagement.
Dans le guide suivant, nous vous expliquerons étape par étape comment ajouter un sticky CTA à votre site WordPress.
Les fonctionnalités du Sticky CTA
- Bannière fixe pour maximiser le taux de clics
- Positionnement personnalisé, en haut ou en bas de votre site web
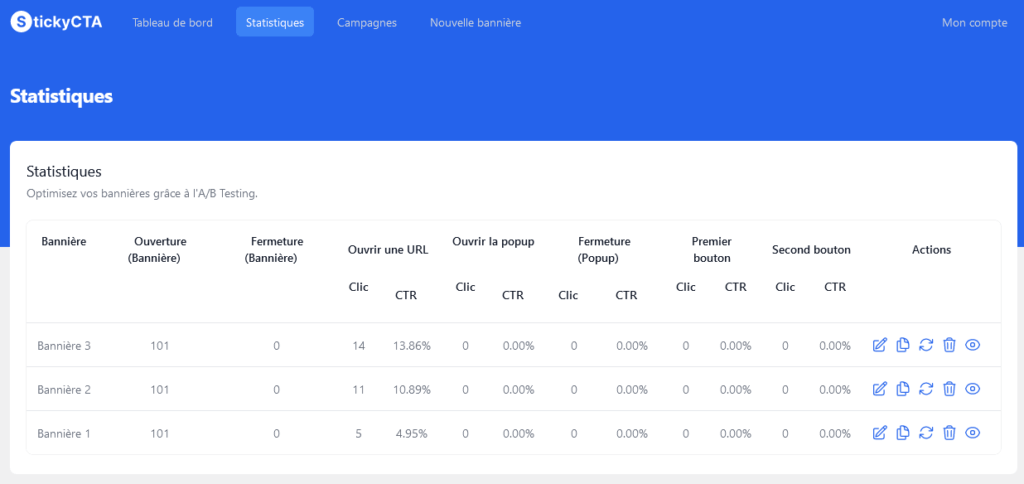
- Statistiques détaillées pour suivre l’efficacité de votre campagne en temps réel
- Personnalisation au niveau des couleurs, du texte, des icônes, pour adapter l’apparence de votre sticky CTA à votre identité visuelle
- Responsive et adapté à la navigation sur mobile
- A/B testing pour tester les meilleurs combinaisons possibles et générer un maximum de clics

Installation de Sticky CTA en 2 étapes
- Télécharger le plugin : Commencez par télécharger le plugin wordpress et intégrez-le sur votre site WordPress. Vous pourrez tester les fonctionnalités de base gratuitement puis choisir un plan adapté à votre profil.
- Activer la licence : Renseignez votre numéro de licence et testez le produit comme bon vous semble.
Tarifs abordables par paiement unique annuel
| Starter (1 site) | Pro (5 sites) | Entreprise (50 sites) |
| 29 $ | 79 $ | 149 $ |
Quelques conseils dans l’utilisation d’un Sticky CTA
- Évitez les chevauchements : Assurez-vous que les éléments sticky ne chevauchent pas d’autres éléments essentiels sur une page. Par exemple, une publicité sticky en bas de l’écran peut chevaucher un pied de page.
- Créez une expérience utilisateur simple (UX) : Assurez-vous que les appels à l’action disposent d’un bouton de fermeture ou de réduction. Cela permet à l’utilisateur de supprimer tout élément indésirable de son écran.
- Maintenez un design d’interface utilisateur cohérent (UI) : Assurez-vous que le sticky soit cohérent sur tous les appareils et respecte votre charte graphique.
- Évitez l’encombrement : Veillez à ne pas surcharger votre écran avec trop de CTA, car cela peut distraire et potentiellement frustrer vos utilisateurs. Votre objectif est d’améliorer vos conversions et non de faire fuir l’utilisateur.
Avant d’implémenter votre Sticky CTA, réfléchissez à la compatibilité des plateformes entre les appareils de bureau et mobiles, à leur placement pour éviter l’encombrement ou les distractions à l’écran, aux techniques pour évaluer leur efficacité, aux indicateurs de performance et à l’ergonomie générale afin d’optimiser au mieux votre campagne de publicité. Les éléments sticky aident à optimiser la navigation et l’engagement sur un site web lorsqu’ils sont utilisés judicieusement et en mettant l’utilisateur au centre des préoccupations.