Avant-propos sur les meilleurs outils de design UX/UI
Avant de plonger dans la liste des meilleurs outils de design UX/UI que nous avons listés, il est important d’identifier quels types de logiciels ou d’applications sont utiles dans le processus de conception :
- Outils de prototypage : Ils permettent aux concepteurs de créer des maquettes interactives et des prototypes de leurs designs, leur permettant de tester et d’itérer leurs idées avant la mise en œuvre.
Créez des maquettes interactives avec Figma - Outils de wireframing : Ces outils aident les concepteurs à créer des maquettes à faible fidélité et des plans d’interface utilisateur, en se concentrant sur la mise en page, la structure et l’architecture de l’information.
Structurez vos idées avec Miro - Outils de conception UI : Ils permettent de créer des prototypes haute fidélité, des éléments visuels et des interfaces utilisateur. Ils incluent souvent des bibliothèques de composants UI préconçus, permettant aux concepteurs de réaliser des maquettes parfaites au pixel près.
Design pixel par pixel avec Figma - Outils de conception et de développement web : Ces outils permettent de créer et publier des sites web sans coder, en offrant des interfaces visuelles et des fonctionnalités de conception avancées.
Lancez votre site sans coder avec Webflow - Outils de cartographie : Ces outils aident les concepteurs à visualiser et à cartographier le parcours de l’utilisateur à travers un produit ou un service, en identifiant les points de contact, les points de friction et les opportunités d’amélioration.
Explorez le parcours utilisateur avec Survicate - Outils de feedback et d’analyse utilisateur : Utilisés pour recueillir des données et des retours d’expérience des utilisateurs, ces outils permettent d’améliorer les designs en fonction des besoins réels.
Affinez votre design avec Hotjar - Outils d’appel à l’action (CTA) : Ces outils permettent de créer des appels à l’action qui restent visibles tout au long de la navigation de l’utilisateur, augmentant ainsi les chances de conversion.
Augmentez vos conversions avec Sticky CTA - Outils de collaboration et de transfert : Ces outils facilitent la collaboration entre les concepteurs et les développeurs, permettant un transfert efficace des actifs de conception et des spécifications.
Réalisez en collaboration avec InVision
Liste des meilleurs outils de conception UX et UI en 2024
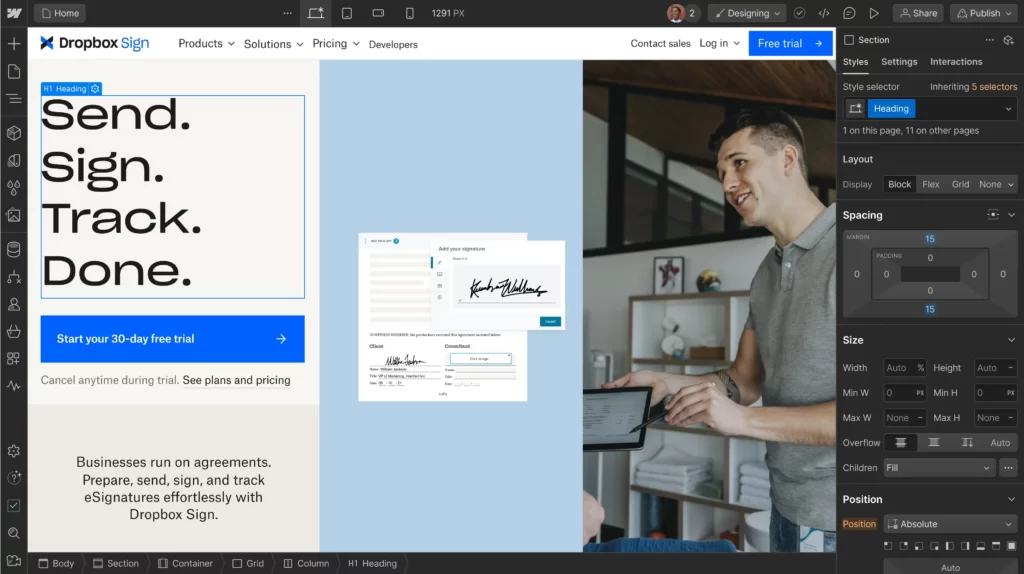
1. Webflow

Webflow est l’une des meilleures plateforme de conception web visuelle qui permet aux créateurs de concevoir des sites web réactifs sans écrire de code. Avec Webflow, vous pouvez créer, construire et lancer des sites web avec une facilité inégalée.
Pourquoi adopter Webflow ?
- Conception visuelle puissante : Webflow offre une interface intuitive et visuelle qui permet de créer des designs sophistiqués sans écrire une seule ligne de code. Vous pouvez voir les modifications en temps réel, ce qui rend le processus de conception plus fluide et plus rapide.
- Flexibilité et personnalisation : Grâce à Webflow, vous avez la liberté de personnaliser chaque aspect de votre site web. Des mises en page aux animations, en passant par les interactions, vous pouvez tout ajuster pour correspondre parfaitement à votre vision.
- Performance optimisée : Webflow génère un code propre et sémantique qui garantit des sites web rapides et performants. Vous bénéficiez également d’un hébergement rapide et fiable pour une expérience utilisateur optimale.
- Intégration et automatisation : Webflow s’intègre facilement avec des outils populaires comme Zapier, Google Analytics, et Mailchimp, vous permettant d’automatiser vos flux de travail et de maximiser l’efficacité de votre site web.
- Support et communauté active : Webflow propose une vaste bibliothèque de ressources et un support client réactif. De plus, vous pouvez rejoindre une communauté active de designers et de développeurs pour partager des idées et obtenir des conseils.
Utilisez Webflow dès aujourd’hui et transformez votre méthode de création de sites web. Bénéficiez d’une conception flexible et d’une expérience utilisateur optimisée pour des résultats professionnels.
Disponibilité : web
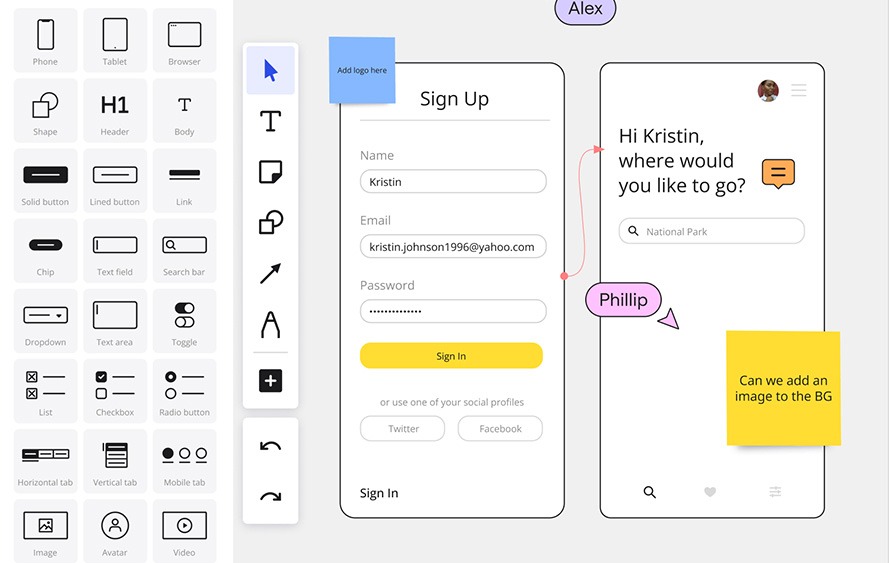
2. Miro

Gardez votre équipe connectée, peu importe où elle se trouve, grâce à Miro. Découvrez une nouvelle manière de collaborer qui facilite le travail à distance.
Miro est plus qu’un simple outil de collaboration en ligne – c’est votre solution ultime pour des sessions de brainstorming dynamiques, la création de wireframes intuitifs, et une planification de projets fluide et structurée.
Pourquoi utiliser Miro ?
- Tableaux blancs virtuels : Libérez la créativité de votre équipe avec des tableaux blancs interactifs. Organisez vos idées de manière visuelle et collaborative, sans les contraintes d’un espace physique.
- Collaboration en temps réel : Travaillez ensemble, même à des kilomètres de distance. Miro permet à plusieurs utilisateurs de collaborer simultanément, rendant chaque session aussi interactive qu’une réunion en personne.
- Intégrations transparentes : Connectez Miro avec vos outils préférés pour une expérience personnalisée. Que ce soit pour la gestion de projets, la communication ou le partage de fichiers, Miro s’intègre parfaitement à votre écosystème numérique.
Rejoignez les milliers d’équipes qui utilisent Miro pour transformer leur manière de travailler. Essayez Miro et voyez comment cet outil peut dynamiser la collaboration et l’innovation au sein de votre équipe.
Disponibilité : web / windows / mac / iOS / android
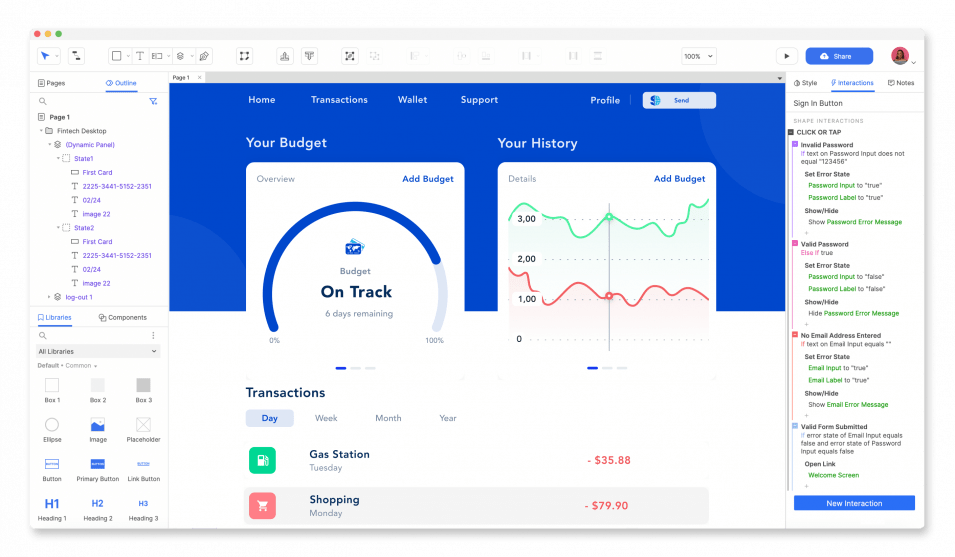
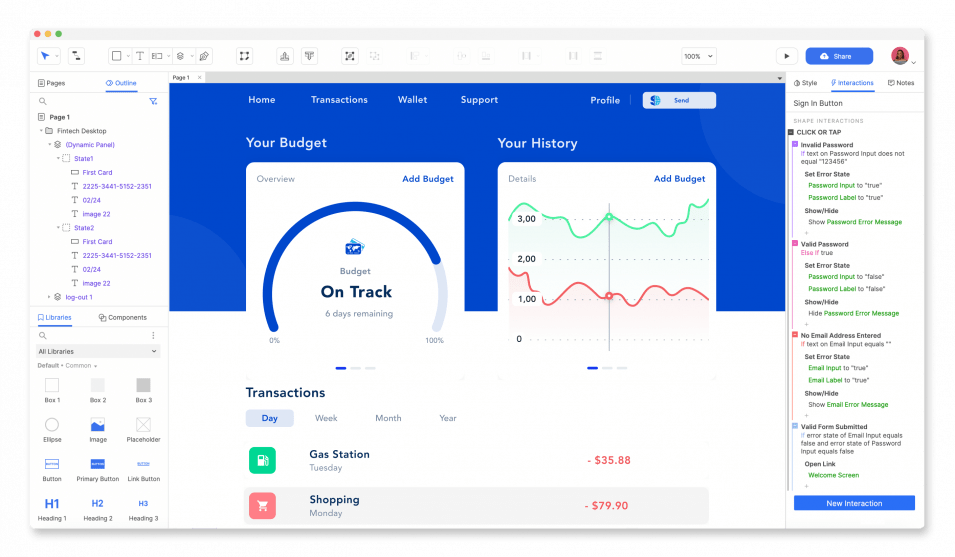
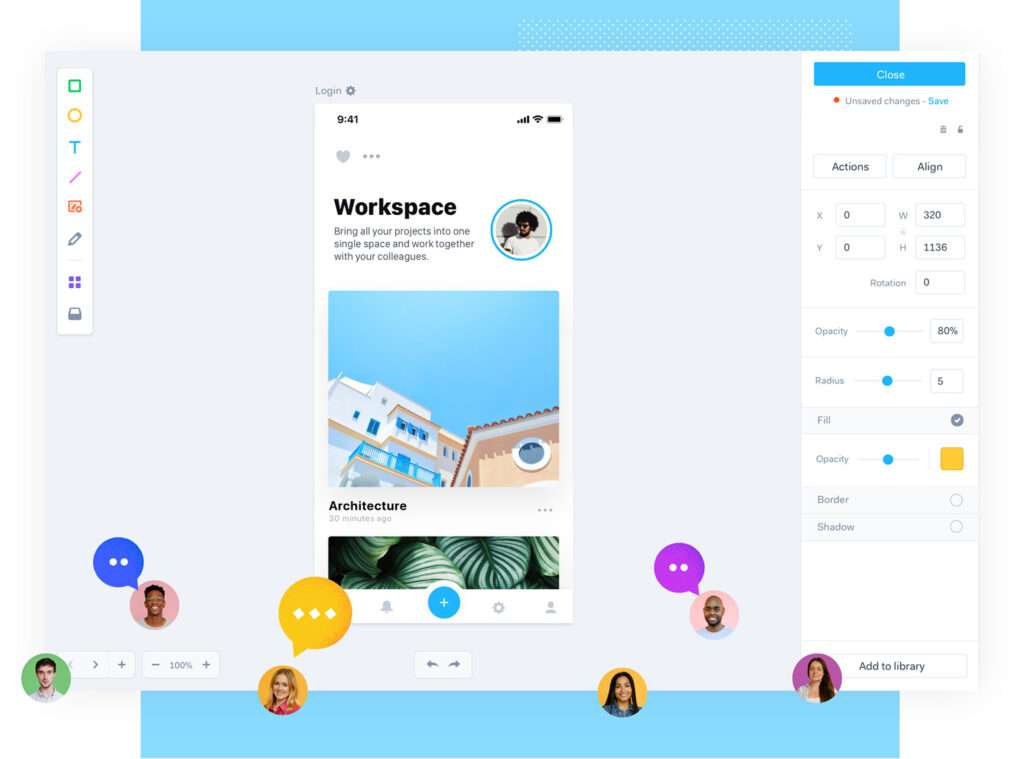
3. Figma

Collaborez en temps réel avec vos collègues et travaillez sur l’outil de design UX/UI le plus réputé du marché. Combinez vectoriel, prototypage et gestion du design system dans une interface intuitive et agréable.
Figma facilite la création de prototypes haute fidélité en intégrant des éléments, des animations et du code de manière fluide.
Pourquoi utiliser Figma ?
- Prototypage rationalisé : Simplifiez votre processus de création avec des composants interactifs. Passez d’une alternative à l’autre et créez des animations en quelques étapes seulement.
- Prototypage avancé : Enrichissez vos prototypes avec des fonctionnalités avancées comme la logique conditionnelle, offrant des expériences utilisateur plus dynamiques et réalistes.
- Interactions en couches : Ajoutez de la profondeur à vos designs avec des superpositions dynamiques, permettant de créer plusieurs couches de contenu interactif.
Essayez Figma dès maintenant et améliorez votre workflow avec des outils puissants et une collaboration en temps réel.
Disponibilité : windows / mac. Figma offre également une application mobile pour l’affichage des prototypes.
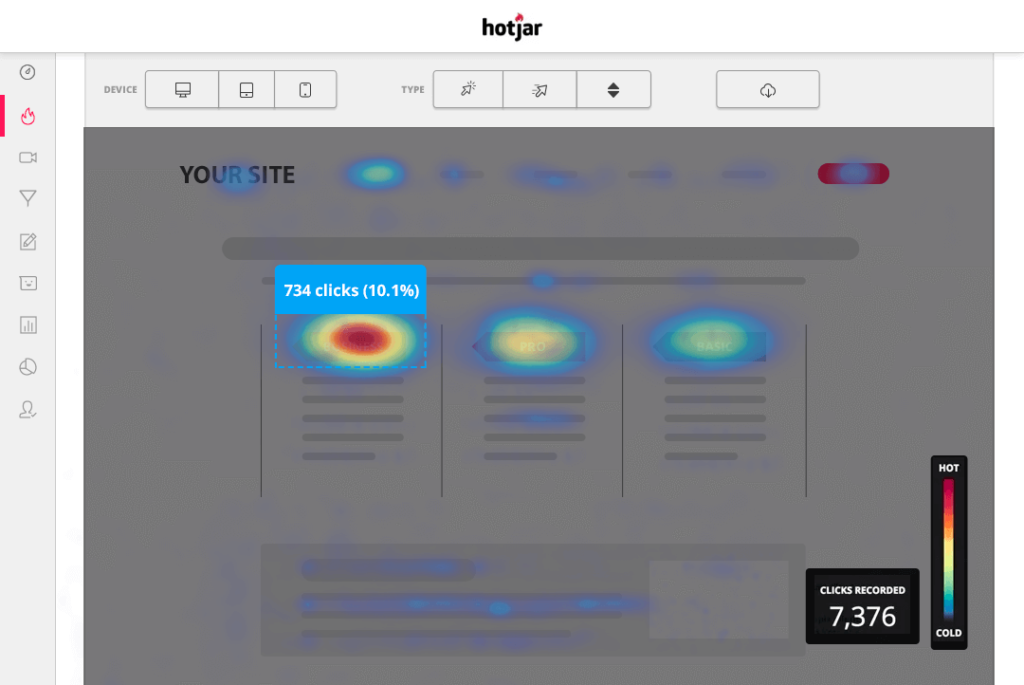
4. Hotjar

Découvrez les comportements de vos utilisateurs comme jamais auparavant avec Hotjar. Transformez vos données en insights visuels en temps réel pour optimiser l’expérience utilisateur.
Hotjar est l’outil idéal pour analyser et comprendre le parcours de vos visiteurs, vous permettant de prendre des décisions éclairées pour améliorer votre site web.
Pourquoi utiliser Hotjar ?
- Feedback et sondages : Engagez directement vos utilisateurs avec des sondages et des enquêtes intégrés. Recueillez leurs avis et comprenez leurs besoins pour adapter votre offre en conséquence.
- Funnels : Analysez chaque étape du parcours utilisateur avec l’entonnoir de conversion. Identifiez les points d’abandon et ajustez votre stratégie pour maximiser les conversions.
- Intégrations transparentes : Connectez Hotjar avec des milliers d’applications pour une collaboration fluide et une automatisation efficace de vos tâches. Intégrez vos outils préférés et centralisez vos insights.
Découvrez la puissance d’Hotjar pour transformer vos visiteurs en utilisateurs fidèles. Profitez d’analyses approfondies et de retours en temps réel pour optimiser chaque aspect de votre site web.
Et pour en savoir plus, nous vous conseillons de lire notre guide détaillé sur Hotjar.
Disponibilité : web
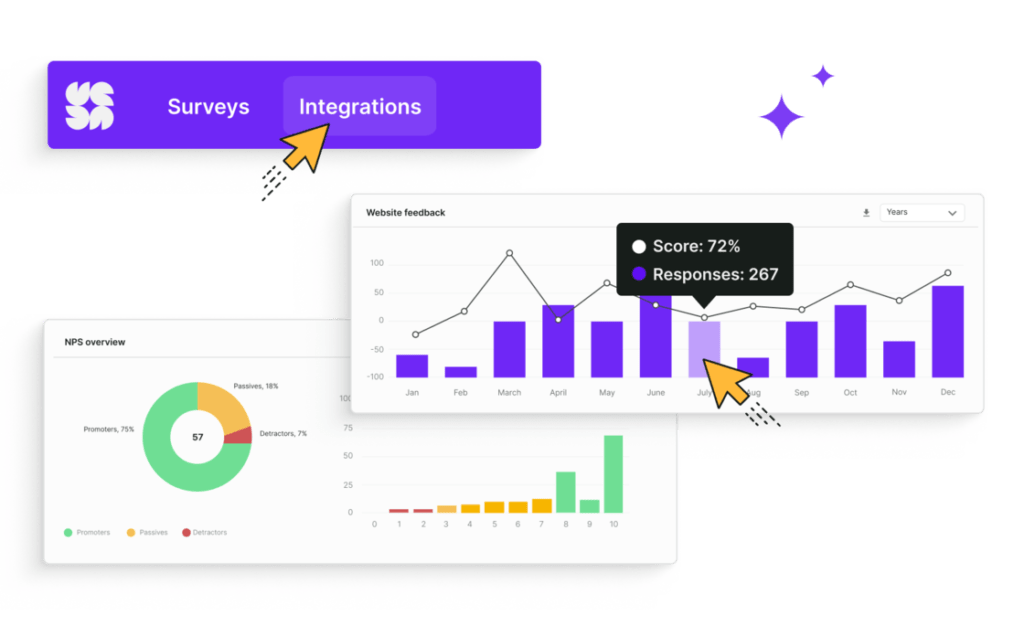
5. Survicate

Transformez vos interactions avec les utilisateurs en insights précieux grâce à Survicate. Ce logiciel de sondage intuitif et puissant vous permet de collecter des données détaillées sur plusieurs canaux, pour mieux comprendre et répondre aux besoins de vos utilisateurs. Parfait pour les étapes d’UX research !
Survicate vous aide à cibler précisément vos utilisateurs, à recueillir des retours contextuels et à améliorer continuellement votre produit et votre stratégie.
Pourquoi utiliser Survicate ?
- Informations contextuelles grâce à un ciblage précis des sondages : Utilisez des traits, des cookies ou des propriétés de visite pour cibler le bon groupe d’utilisateurs. Lancez des sondages déclenchés par des événements pour recueillir des retours sur des fonctionnalités spécifiques du produit.
- Options de personnalisation : Personnalisez vos sondages grâce à une large gamme d’options. Améliorez les taux de réponse avec un écran de bienvenue et des sondages multilingues.
- Collecte continue de retours : Automatisez la collecte de retours et utilisez les insights pour orienter votre feuille de route produit.
Essayez Survicate et tirez parti des retours utilisateurs pour perfectionner votre produit et votre expérience utilisateur.
Disponibilité : web
6. Sticky CTA
Imaginez un appel à l’action (CTA) qui reste toujours visible, captivant l’attention de vos visiteurs, sans être intrusif. C’est exactement ce que Sticky CTA vous offre.
Un Sticky CTA est un élément graphique d’appel à l’action qui reste “collé” à l’écran pendant que l’utilisateur fait défiler une page web. Sticky CTA accompagne l’utilisateur tout au long de sa navigation, augmentant ainsi les chances de conversion.
Pourquoi adopter Sticky CTA ?
- Visibilité continue : Votre message clé ne se perd jamais, il reste à portée de clic, qu’il s’agisse de s’inscrire à une newsletter, de profiter d’une promotion ou de contacter votre équipe.
- Augmentation des conversions : En restant constamment visible, le Sticky CTA rappelle en permanence aux utilisateurs l’action que vous souhaitez qu’ils entreprennent, boostant ainsi vos taux de conversion.
- Expérience Utilisateur optimisée : Placé de manière stratégique, le Sticky CTA ne perturbe pas la navigation. Il s’intègre harmonieusement, offrant une expérience utilisateur fluide et agréable.
- Personnalisation facile : Vous pouvez adapter le Sticky CTA à divers objectifs marketing, le rendant pertinent pour chaque segment de votre audience.
Adoptez un Sticky CTA dès aujourd’hui et voyez la différence ! Gardez vos appels à l’action au premier plan et transformez chaque visiteur en client potentiel.
7. Adobe XD

Adobe XD est l’outil phare d’Adobe pour l’UX/UI. Il a considérablement évolué ces dernières années, offrant désormais des fonctionnalités de collaboration qui permettent de partager des documents et de travailler ensemble.
- Transitions animées : Adobe XD permet de créer des transitions animées entre les différents éléments de votre design, ce qui rend les prototypes plus interactifs et réalistes. Vous pouvez définir des micro-interactions pour améliorer l’expérience utilisateur.
- Design systems : Utilisez les bibliothèques de composants et les symboles pour créer des systèmes de design cohérents. Les composants réutilisables et les styles globaux vous permettent de maintenir la cohérence à travers différents projets.
- Prototypage avancé : Créez des prototypes interactifs avec des éléments dynamiques, comme des états de composants, des déclencheurs d’interaction et des animations chronométrées. Utilisez des fonctionnalités avancées telles que la logique conditionnelle pour développer des expériences de prototypes plus complexes.
Disponibilité : windows / mac
8. Sketch

Sketch est un outil de conception mac semblable à XD ou Figma. Il propose un ensemble d’outils pour concevoir des interfaces utilisateur et des expériences utilisateur pour les sites web et les applications.
- Tests A/B : Testez vos prototypes en créant plusieurs scénarios et chemins utilisateur à partir d’un même point de départ au sein d’un même document.
- Interactions authentiques : Utilisez des zones interactives (Hotspots) pour créer des zones cliquables, plutôt que des couches ou des éléments uniques, afin de rendre les prototypes plus réalistes.
- Parcours utilisateur : Créez des parcours utilisateur en quelques clics en utilisant des Artboards, des éléments UI et des interactions animées.
Disponibilité : mac
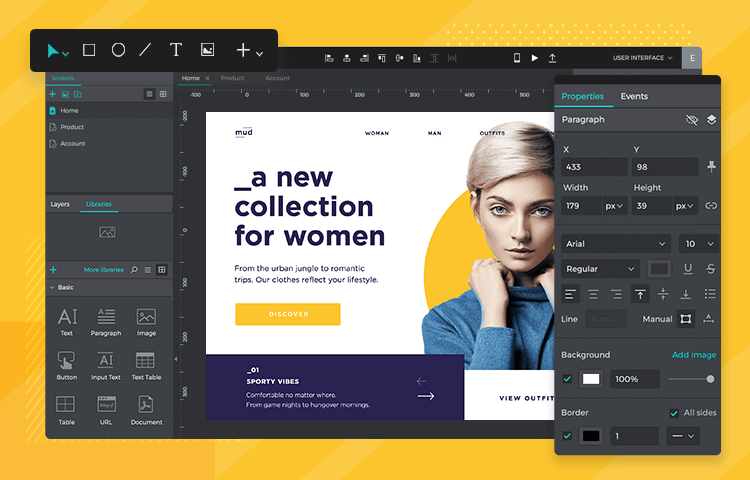
9. Axure RP

Axure RP est connu pour ses capacités avancées de prototypage, permettant de gérer des interactions complexes et une logique conditionnelle. Créez des prototypes haute fidélité qui simulent des applications avec des interactions basées sur les données, offrant ainsi une expérience utilisateur réaliste et interactive.
- Possibilités interactives étendues : Développez des prototypes avec des conditions, des actions et des déclencheurs d’événements illimités.
- Prototypes réalistes : Utilisez des widgets puissants pour créer des champs de texte fonctionnels et des boutons radio.
- Création de documentation UX : Produisez de la documentation UX, y compris des diagrammes, des wireframes et des parcours client à côté de vos prototypes.
Disponibilité : web / mobile
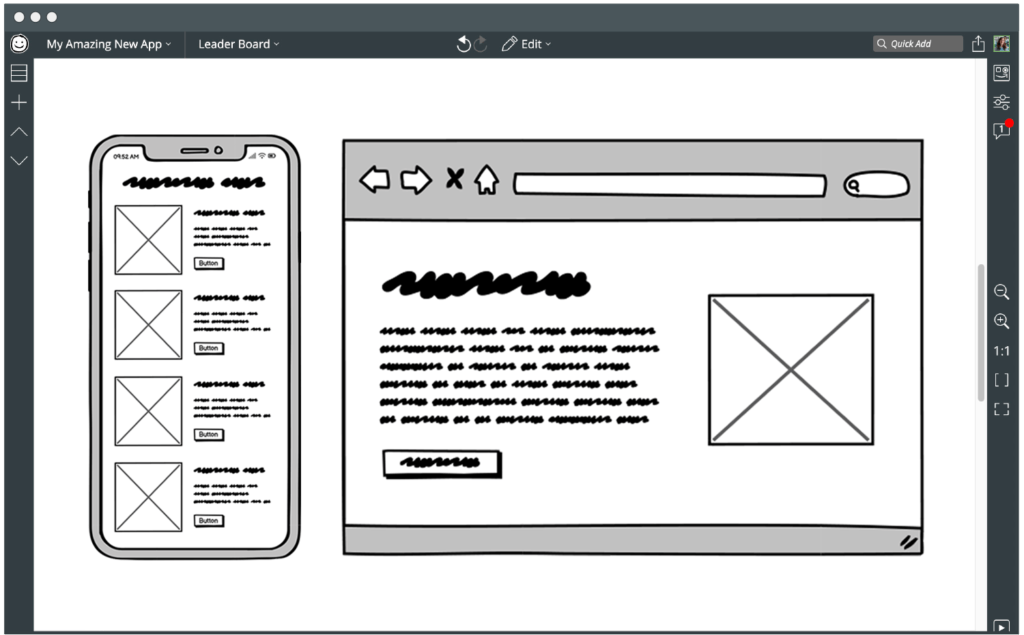
10. Balsamiq

Balsamiq est un outil très puissant axé sur les wireframes basse fidélité. Il a opté pour un style dessiné et cartoon pour afficher les éléments, ce qui simplifie le design et oblige à se concentrer sur la disposition des éléments. En somme il s’agit d’un très bon outil pour les UX designers.
- Symboles réutilisables : Créez des bibliothèques de modèles maîtres et de composants réutilisables et personnalisables.
- Prototypes Interactifs : Créez des prototypes simples pour les tests de convivialité ou les démonstrations.
- Glisser-déposer : Collectez les éléments en toute confiance pour l’implémentation.
Disponibilité : web / windows / mac
11. UXCam

UXCam est une solution d’analyse pour les applications mobiles qui permet de comprendre en profondeur le comportement des utilisateurs.
- Analyses comportementales : Suivez et analysez le comportement des utilisateurs sur votre application mobile.
- Replays de sessions : Enregistrez et analysez les flux d’écran des utilisateurs pour une compréhension détaillée.
- Heatmaps : Représentations visuelles des interactions des utilisateurs avec l’interface.
- Collaboration : Collaborez en temps réel avec plusieurs utilisateurs.
Disponibilité : web / windows / mac. Il est dédié uniquement aux applications mobiles.
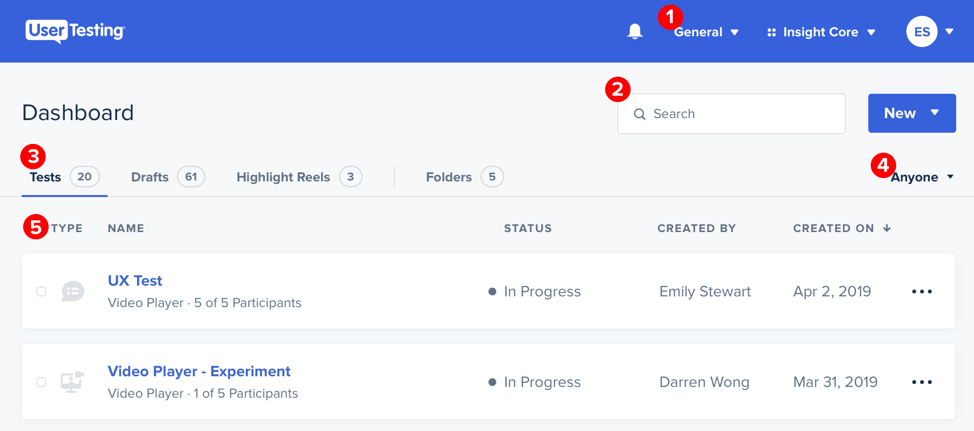
12. UserTesting

UserTesting est une plateforme pour recruter des participants qualifiés et pertinents afin de tester de nouveaux designs. Elle facilite le processus de sélection en identifiant des utilisateurs qui correspondent parfaitement aux critères démographiques et comportementaux souhaités, assurant ainsi des retours précis et constructifs pour optimiser l’expérience utilisateur.
- Tests de convivialité à distance : Plateforme pour les tests de convivialité à distance avec des utilisateurs de diverses démographies.
- Feedback en temps réel : Les interactions des testeurs sont enregistrées avec leurs commentaires et réactions.
- Démographies diverses : Accédez à un large éventail de testeurs pour cibler des segments d’utilisateurs spécifiques.
Disponibilité : web / windows / mac
13. Applause

Applause est une plateforme de recrutement de participants pour les tests de convivialité.
- Insights exploitables : Tirez des conclusions rapides à partir des données des participants utilisant votre produit sur différents appareils.
- Participants définis par cible : Trouvez des participants correspondant à votre profil client cible.
Disponibilité : web
14. Lyssna

Lyssna est une plateforme de recherche utilisateur à distance. Elle permet de tester des designs et de collecter des feedbacks pour des décisions rapides basées sur les données.
- Recherche de marché : Comprenez les besoins et préférences de votre audience cible.
- Interviews : Recrutez et planifiez rapidement des tests avec un panel mondial de 530 000+ participants.
- Création d’études de convivialité : Utilisez diverses techniques pour créer des tests de convivialité.
Disponibilité : web / mobile
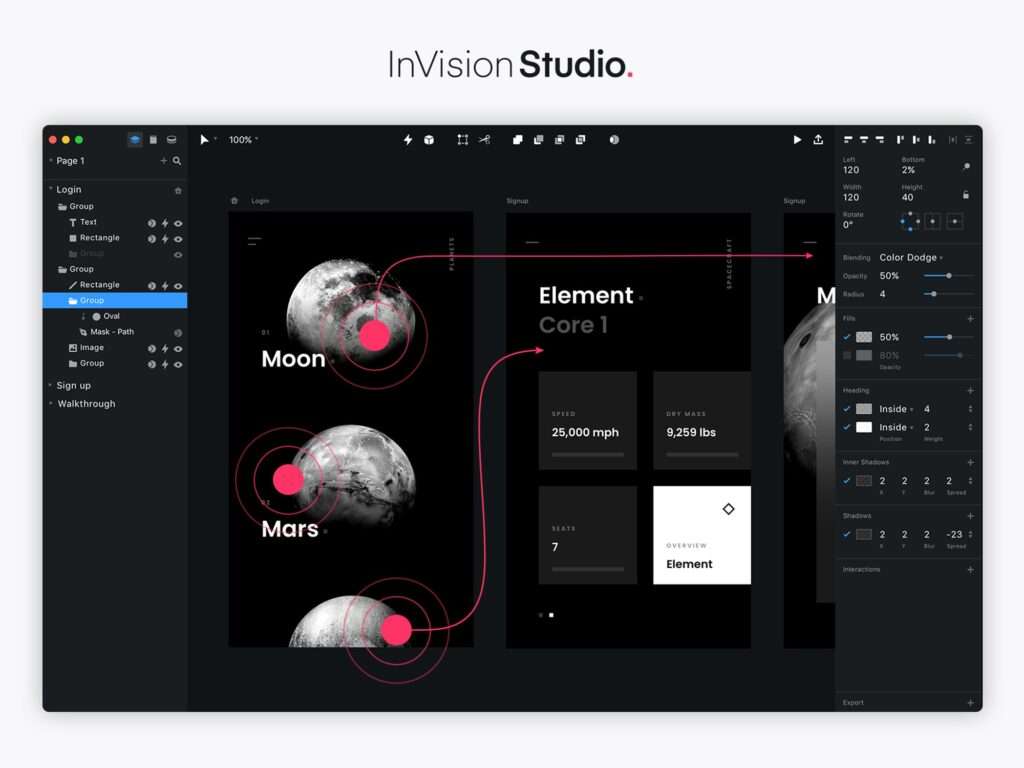
15. InVision

InVision est une plateforme tout-en-un pour la conception de produits numériques, offrant des outils pour le prototypage, la collaboration et la gestion du design.
- Prototypage avancé : Créez des prototypes interactifs haute fidélité pour le web / mobile.
- Collaboration : Partagez des prototypes et recueillez des commentaires en temps réel.
- Gestion du design : Créez et maintenez des bibliothèques de design pour une cohérence visuelle.
Disponibilité : Web / Windows / mac / iOS / Android
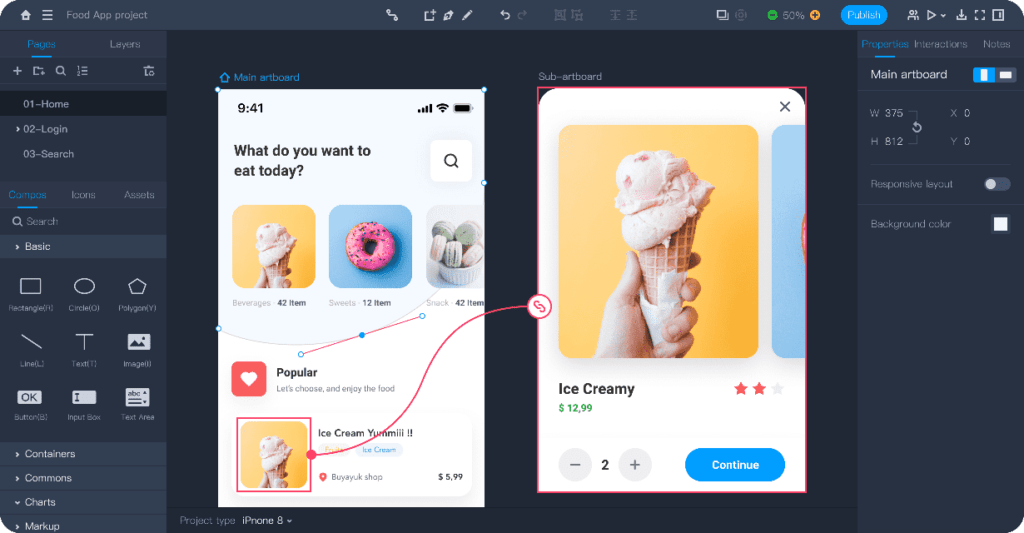
16. Marvel

Marvel est une plateforme de design et de prototypage qui permet aux équipes de créer des prototypes interactifs sans nécessiter de compétences en codage.
- Prototypage Rapide : Créez des prototypes interactifs et testez-les sur des appareils mobiles.
- Intégration des Équipes : Collaborez avec votre équipe et recueillez des commentaires en temps réel.
- Gestion de Projet : Gérez le flux de travail de conception et maintenez la cohérence du design.
Disponibilité : web / iOS / android
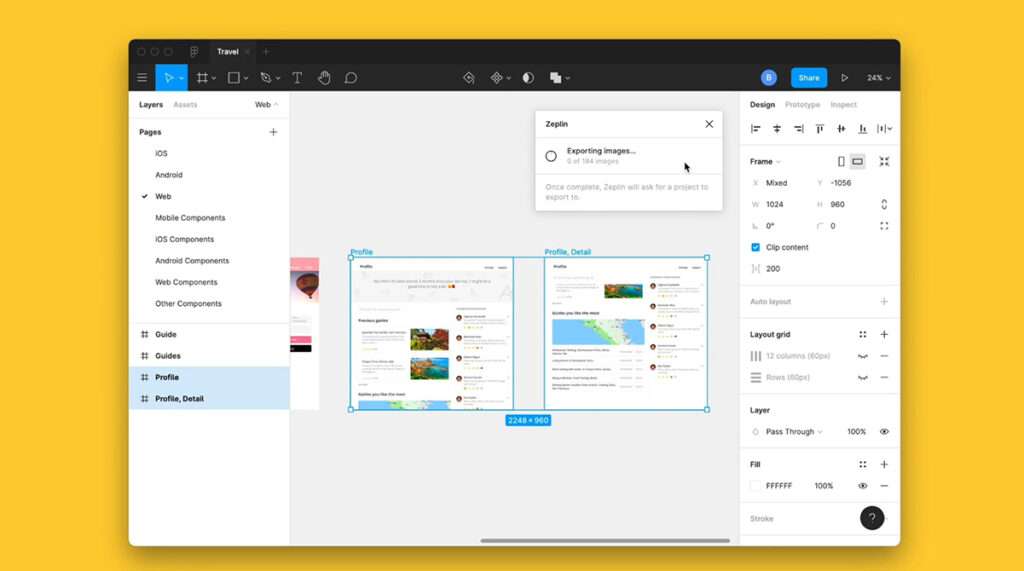
17. Zeplin

Zeplin est une application de collaboration pour les concepteurs et les développeurs, permettant de transférer facilement des designs depuis Sketch, Adobe XD, et Figma sans nécessiter de modifications.
- Collaboration entre design et développement : Facilitez le transfert des designs avec des spécifications et des ressources intégrées.
- Intégration de flux de travail : Intégrez avec d’autres outils populaires pour un flux de travail harmonieux.
- Génération de code : Générez automatiquement du code CSS, Swift, Android, etc.
Disponibilité : web / mac / windows
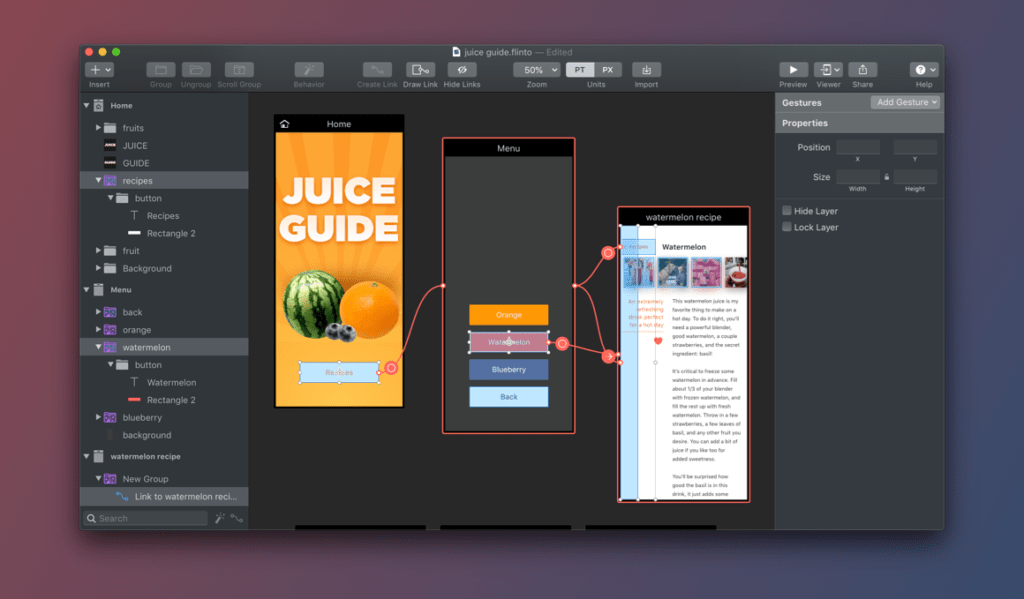
18. Flinto

Flinto est un outil de prototypage pour les concepteurs qui souhaitent créer des prototypes interactifs et des animations avec précision.
- Prototypage avancé : Créez des transitions et des animations fluides pour des prototypes plus réalistes.
- Interaction de composants : Créez des composants interactifs et des liens d’écran pour simuler des applications.
Disponibilité : mac
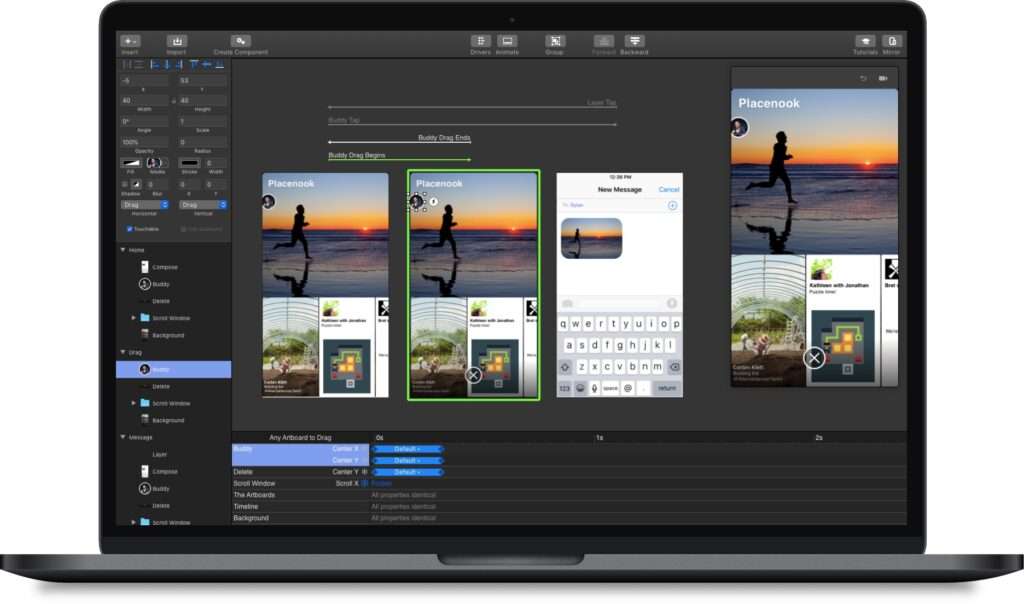
19. Principle

Principle est un outil de prototypage basé sur des animations pour mac, idéal pour créer des interactions et des animations fluides.
- Animation de composants : Créez des animations complexes directement dans l’interface utilisateur.
- Transitions fluides : Définissez des transitions entre les écrans pour des prototypes haute fidélité.
Disponibilité : mac
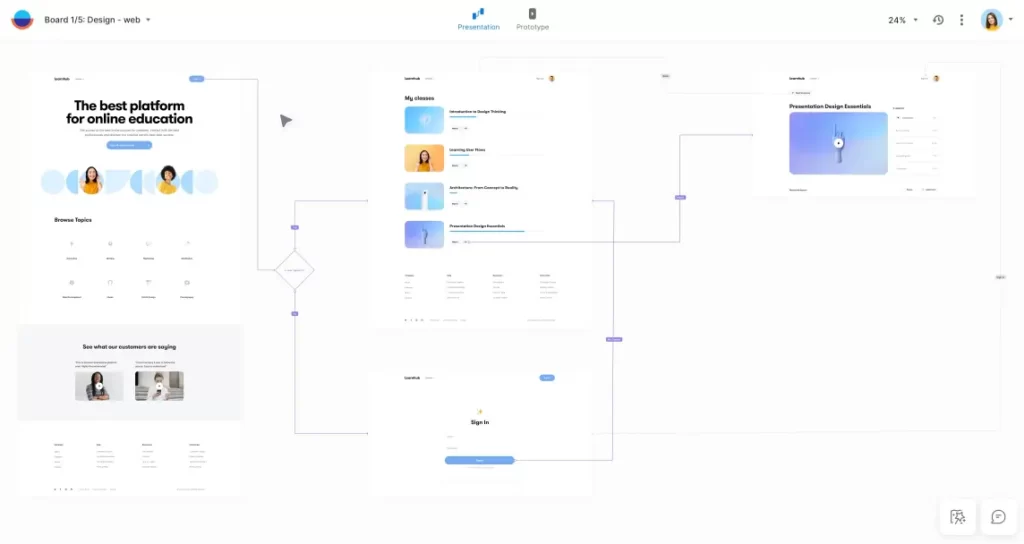
20. Overflow

Overflow est un outil de création de flux qui permet aux concepteurs de transformer leurs idées en présentations interactives et de naviguer dans des maquettes complexes.
- Présentations Interactives : Créez des présentations interactives à partir de maquettes.
- Navigation Intuitive : Naviguez facilement à travers les prototypes pour une expérience utilisateur fluide.
Disponibilité : mac / windows
21. Justinmind

Justinmind est un outil de prototypage interactif qui permet aux concepteurs de créer des prototypes pour le web et les applications mobiles avec des fonctionnalités avancées.
- Prototypage Avancé : Créez des prototypes interactifs avec des interactions et des animations.
- Tests Utilisateur : Testez vos prototypes directement avec des utilisateurs pour des feedbacks instantanés.
Disponibilité : web / windows / mac
22. Mockplus

Mockplus est un outil de prototypage rapide et facile à utiliser pour créer des prototypes interactifs avec peu ou pas de codage requis.
Caractéristiques principales :
- Prototypage rapide : Créez rapidement des prototypes interactifs avec une interface intuitive.
- Collaboration : Partagez des prototypes et collaborez avec votre équipe en temps réel.
Disponibilité : windows / mac