AMP (Accelerated Mobile Pages) est un cadre HTML open source qui permet de créer des pages web mobiles optimisées pour un chargement rapide. Ainsi, une page AMP est essentiellement une version simplifiée d’une page web classique. L’objectif est que les pages s’affichent quasi instantanément, ce qui est un bon signal pour google et joue sur le référencement d’un site web. Mais sacrifier son design pour un site AMP en vaut t’il vraiment la peine ? C’est ce que nous allons tenter de déterminer.
Qu’est ce que l’AMP ?
Le HTML AMP est essentiellement du HTML avec quelques restrictions pour garantir des performances fiables. Un fichier HTML AMP basique peut ressembler à ceci :
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<title>Exemple de page HTML AMP</title>
<link rel="canonical" href="https://www.example.com/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
body {
background-color: #f4f4f4;
font-family: Arial, sans-serif;
color: #333;
}
h1 {
color: #007bff;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Bienvenue sur ma page AMP !</h1>
<p>Ceci est un exemple de page HTML AMP.</p>
<amp-img src="https://www.example.com/image.jpg" alt="Une image AMP"></amp-img>
</body>
</html>
La plupart des balises utilisées dans le HTML AMP sont des balises HTML standard. Cependant, certaines balises HTML sont remplacées par des balises spécifiques à l’AMP, connues sous le nom de composants HTML AMP. Ces composants simplifient l’implémentation de modèles de balises courants tout en garantissant des performances optimales. De plus, les pages AMP sont découvertes par les moteurs de recherche et d’autres plateformes grâce à la balise HTML. Cette approche permet d’améliorer la visibilité et l’accessibilité des pages AMP sur le Web.
Vous avez la possibilité d’opter pour une version classique de votre page et une version AMP, ou simplement de proposer une version AMP
Site au format AMP et absence de design web
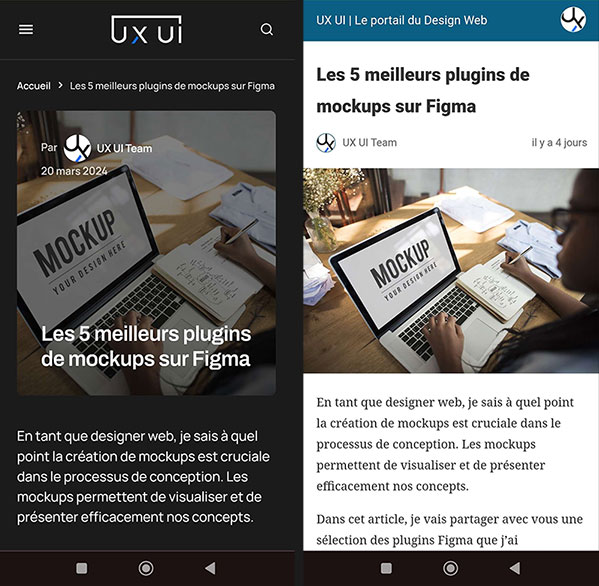
Lorsque l’on utilise AMP, la personnalisation visuelle des pages web est limitée. L’objectif principal est d’optimiser la vitesse de chargement des pages sur les appareils mobiles. Cela se traduit souvent par des pages au design minimaliste, avec un contenu principalement textuel et des images peu travaillées.

Sur ux-ui.fr, qui utilise WordPress, le rendu AMP est configuré de cette manière, tel que montré dans l’image ci-dessus. À mon sens, la page au format AMP n’est pas surprenante, car le design du site est déjà minimaliste à la base.
De plus, étant donné que le design d’un site mobile est généralement minimaliste pour présenter clairement les informations essentielles, le rendu AMP ne pose pas de problème majeur sur le plan du design.
Pas rédhibitoire en terme de design mais le jeu en vaut-il la chandelle ?
Google PageSpeed Insights recommande généralement un temps de chargement initial de la page (temps pour afficher le contenu principal) inférieur à 2 à 3 secondes pour une expérience utilisateur optimale sur les appareils mobiles. Pour les appareils de bureau, un temps de chargement initial inférieur à 1 à 2 secondes est recommandé.

Votre PageSpeed est vraiment mauvais ?
Si malgré tous vos efforts en termes d’optimisation, votre PageSpeed n’est pas satisfaisant, envisager le passage à l’AMP peut être une solution intéressante. Ces efforts peuvent inclure la compression des images, la minimisation des fichiers CSS et JavaScript, la mise en cache efficace des ressources, l’optimisation du chargement des polices, la réduction du nombre de requêtes HTTP, et l’utilisation d’un serveur rapide.
Il convient de noter que cette recommandation s’adresse principalement aux sites dont le contenu textuel prime. Pour les portfolios ou les sites axés sur le graphisme, où la rapidité de la page n’est pas aussi cruciale, le passage à l’AMP pourrait ne pas être la solution adéquate.
Votre PageSpeed est bon :
Si votre PageSpeed est déjà satisfaisant après avoir effectué les optimisations nécessaires, il n’est pas nécessaire de compromettre la qualité graphique ou le design UX/UI pour gagner un temps de réponse supplémentaire qui pourrait ne pas être déterminant pour l’expérience utilisateur.
Dans ce cas, il est préférable de se concentrer sur la poursuite des bonnes pratiques, telles que l’optimisation du poids des images, la minimisation des fichiers CSS et JavaScript, ainsi que d’autres éléments visant à maintenir une expérience utilisateur optimale.
Trouver l’équilibre entre performance et design
Après avoir exploré les tenants et aboutissants de l’AMP et son impact sur la conception web, il est clair que chaque décision en matière de design doit être soigneusement pesée. Si l’AMP offre des avantages indéniables en termes de vitesse de chargement et de visibilité sur les moteurs de recherche, il est crucial de ne pas sacrifier la qualité graphique au profit de la performance technique.
En tant que designers UX/UI, notre mission est de créer des expériences en ligne mémorables et engageantes. Bien que l’AMP puisse être une solution efficace pour certains sites axés sur le contenu textuel, il est essentiel de ne pas perdre de vue les objectifs de conception et les besoins des utilisateurs.
Si votre PageSpeed est déjà satisfaisant, il est important de maintenir un équilibre entre performance et esthétique. Continuez à optimiser le poids des images, à minimiser les fichiers CSS et JavaScript, et à mettre en œuvre d’autres bonnes pratiques de conception pour offrir une expérience utilisateur optimale.
En fin de compte, la décision d’adopter l’AMP dépendra de nombreux facteurs, notamment de l’objectif du site, du public cible et des ressources disponibles. En tant que designers, restons ouverts à l’innovation tout en nous assurant que nos choix de conception servent toujours l’expérience utilisateur.