L’intelligence artificielle, sans aucun doute est l’un des sujets les plus importants de l’année écoulée et des années à venir. Qu’il s’agisse des avancées utiles à l’UX/UI designer ou des obstacles qu’elle peut créer. Elle s’est avérée être un outil qui prend de plus en plus d’ampleur, pouvant être utilisé dans de nombreux domaines.
Voir aussi : Les 22 meilleurs outils UX/UI en 2024
En associant les connaissances en matière d’expérience utilisateur et les algorithmes de machine learning que l’IA peut offrir, nous pouvons créer des expériences profondément personnalisées, centrées sur l’utilisateur et engageantes. Si l’IA est utilisée avec discernement et de manière responsable, elle peut repousser les frontières de la conception UX afin de produire des expériences beaucoup plus pertinentes et personnalisées pour l’utilisateur.

Exploiter l’IA pour améliorer l’expérience utilisateur ?
L’IA s’apparente à un assistant personnel aux fonctionnalités multiples. Lorsqu’elle est utilisée intelligemment, elle peut vous aider à automatiser, optimiser et rationaliser de nombreux aspects de votre travail de designer UX/UI. Voici quelques-unes des nombreuses manières dont vous pouvez tirer parti de l’IA pour gagner en efficacité :
Recherche UX
En combinant les pratiques d’un designer avec les algorithmes d’apprentissage automatique de l’IA, nous pouvons élaborer des expériences utilisateur personnalisées et immersives. Cette nouvelle approche, combinant l’humain et l’IA permet d’analyser les données utilisateur de manière poussée et rationnelle, d’identifier de nouveaux sujets d’intérêt, de construire des personas plus précis et même de suggérer des ressources pertinentes.
L’IA permet une rédaction et une mise à jour plus rapides des protocoles utilisateur, accélérant ainsi le processus de conception. Ses capacités d’analyse avancées traite les données plus rapidement et fournit des rapports plus détaillés, facilitant la prise de décision dans le processus de conception UX/UI.
Une expérience utilisateur plus précise grâce aux données
Imaginez-vous doté d’outils d’analyse sophistiqués, vous permettant d’explorer en détail l’expérience utilisateur. Ces données, bien plus que de simples chiffres, racontent des histoires sur les comportements et les préférences de vos utilisateurs. Elles deviennent votre guide, éclairant vos choix de conception. Chaque élément de votre interface devient une porte ouverte à une expérience utilisateur immersive et personnalisée, réellement centrée sur les besoins de votre public.
Vous pouvez non seulement collecter des données sur le comportement des utilisateurs, mais aussi anticiper leurs attentes. Cette approche sert à concevoir des expériences uniques, offrant des recommandations personnalisées, des interfaces intuitives et des fonctionnalités spécialement adaptées à chaque utilisateur. En tirant parti de la personnalisation, chaque interaction devient une expérience distinctive.
Accessibilité :
L’intelligence artificielle, avec sa capacité à explorer toutes les circonstances et tous les scénarios, se révèle être un précieux allié pour vous accompagner dans la création d’interfaces véritablement accessibles et inclusives. En analysant une multitude de données et en identifiant des schémas complexes, elle peut vous fournir des renseignements précieux sur les besoins et les préférences de divers groupes d’utilisateurs. Vous pouvez anticiper les besoins spécifiques des personnes ayant des capacités différentes, des préférences distinctes ou des barrières linguistiques, et ainsi concevoir des expériences qui leur sont adaptées.
L’IA peut également jouer un rôle dans l’évaluation de l’accessibilité de vos conceptions. En analysant les données recueillies sur l’utilisation réelle de vos produits par des utilisateurs de différents horizons, elle vous aide à identifier les points problématiques et à proposer des améliorations pour rendre vos produits plus accessibles.
Des outils tels que Monsido, accessiBe et Recite Me peuvent scanner un site web pour détecter les problèmes d’accessibilité conformément aux directives d’accessibilité pour le contenu Web (WCAG) et proposer des ajustements nécessaires. C’est un excellent point de départ si vous souhaitez auditer et améliorer un site web existant.
Tests auprès des utilisateurs
L’IA permet une évaluation exhaustive des méthodes de conception existantes, en identifiant les points forts et les faiblesses de chaque approche. Elle offre également la possibilité d’explorer de nouvelles options en s’appuyant sur des données probantes et des analyses prédictives.
En utilisant le machine learning, l’IA mène des tests utilisateurs beaucoup plus exploratoires. Elle peut analyser en profondeur les comportements, anticiper les réactions et prévoir les résultats de manière plus précise. Ces tests approfondis fournissent des informations essentielles pour optimiser l’UX d’une interface, en identifiant les problèmes potentiels et en proposant des solutions avant même leur mise en production.
En résumé, l’intégration de l’IA dans le processus de conception permet d’améliorer significativement la qualité des produits en évaluant de manière approfondie les méthodes existantes, en explorant de nouvelles possibilités et en menant des tests utilisateurs plus précis et prédictifs.
Comment est utilisée l’IA par un designer UX/UI ?
Comme on vient de l’expliquer, le test utilisateur est l’une des étapes du processus de conception UX. Il peut être chronophage et nécessiter beaucoup de ressources, tant humaines que techniques. Heureusement, des outils alimentés par l’IA pour les tests utilisateurs ont émergé pour simplifier ce processus. Ces outils, tels que Maze et Lookback, permettent de réaliser des tests sur des prototypes et de recueillir des données sur les interactions utilisateur, les heatmap et les taux de clics. En exploitant ces informations, les designers peuvent identifier les points de friction et les opportunités d’amélioration, ce qui se traduit par la création de produits centrés sur l’utilisateur.
Autre logiciel permettant de comprendre le comportement des individus : UserTesting. Il offre des informations issues de tests auprès des utilisateurs. En examinant les commentaires, l’IA peut identifier les thèmes récurrents, les sentiments et les tendances émergentes.

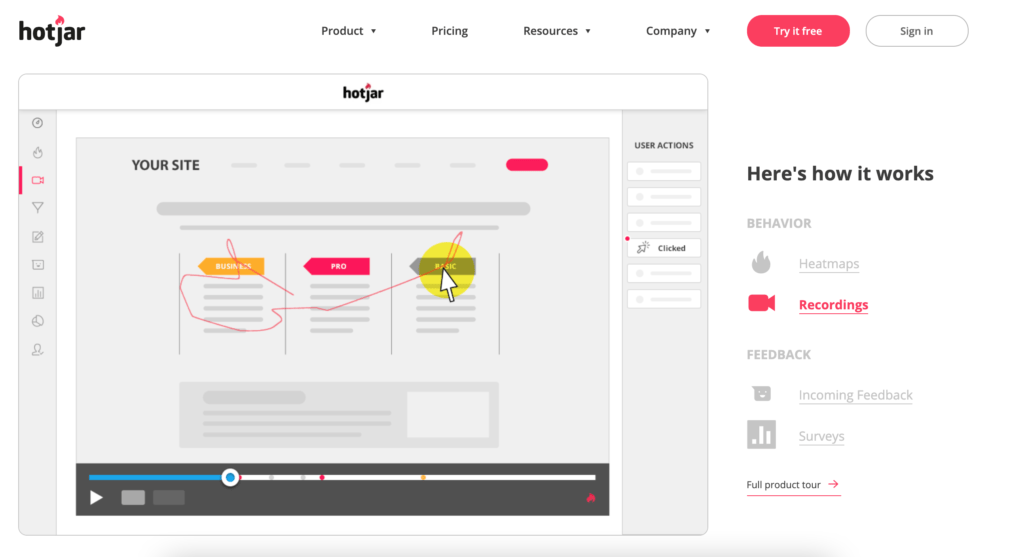
Hotjar quant à lui est un outil d’enregistrement et d’analyse piloté par l’IA qui fournit des cartes thermiques et des rediffusions de sessions. Cet outil aide à identifier les éléments UX essentiels et à valider les décisions de conception.
Sélection des 15 meilleurs outils IA pour du design UX/UI
Pour finir, et que vous puissiez tester par vous-même les possibilités offertes par l’IA, nous vous présentons 15 logiciels spécialement destinés aux designers. Nous allons éviter de parler de Figma, Adobe XD, qui offrent eux aussi du contenu IA très performant, ainsi que de tous les autres logiciels plus connus (Photoshop, Illustrator, Canva, etc.). L’objectif est de dénicher des outils qui auraient pu passer sous le radar des designers UX/UI.
- Looka
Looka Logo Maker est un logiciel qui simplifie la création de logos. Son assistant de configuration génère plusieurs options de logos en fonction de vos paramètres. Vous pouvez ensuite sélectionner vos préférences parmi une variété de logos prédéfinis, les modifier si nécessaire avec une bibliothèque d’éléments.
- Sketch2React
Terminé le processus laborieux d’intégration de votre design en code HTML. Sketch2React exploite l’IA pour convertir vos créations UI en un code propre et responsive. Vous pouvez télécharger le code généré en HTML ou React. Un drag and drop et c’est fait ! - Blush
Ce logiciel propose une bibliothèque d’illustrations personnalisables alimentée par l’IA. Les designers peuvent adapter les illustrations proposées aux besoins de leur projet, ajoutant ainsi une touche unique à leurs créations. - Fronty
Fronty simplifie le processus de conception web en transformant des images en code HTML, CSS et React. Ses fonctionnalités notables incluent la transformation de designs en sites web opérationnels. - Lunacy
Un logiciel de conception graphique gratuit exclusivement développé pour les utilisateurs de Windows, prenant en charge les fichiers Sketch. Avec des fonctionnalités telles que l’édition vectorielle et le prototypage. - Gravit Designer
Gravit Designer est un outil de conception vectorielle gratuit qui offre un large éventail de fonctionnalités pour la création d’illustrations, d’icônes et de conceptions d’interface utilisateur. - Adobe Firefly
Adobe Firefly propose un générateur de texte en image. Il peut également recolorer les fichiers SVG pour offrir une plus grande variété de couleurs aux vecteurs. En somme il s’agit du Midjourney d’Adobe. - Uizard
Uizard est un outil intuitif et convivial, propulsé par l’IA, qui permet de concevoir facilement des sites web et des applications mobiles. Avec sa bibliothèque et ses fonctionnalités IA, il offre une flexibilité maximale pour créer des projets uniques en quelques clics. - Khroma
Outil d’IA de design graphique offrant une multitude de combinaisons de couleurs pour créer des palettes graphiques. Sélectionnez simplement vos couleurs préférées parmi une large sélection et Khroma générera d’innombrables combinaisons pour vous. Vous pouvez les visualiser et les modifier selon vos préférences, et même les utiliser gratuitement. - Designs.ai
Outil de design graphique offrant une large gamme de fonctionnalités pour la création de publications sur les réseaux sociaux, de logos, de vidéos. Ses capacités en machine learning rendent la conception intuitive en proposant des solutions personnalisées basées sur vos préférences. - AutoDraw
Transforme facilement vos croquis en illustrations grâce à son algorithme de machine learning. Son interface intuitive et ses dessins prédictifs en font un outil idéal pour les croquis rapides et l’idéation. - Let’s Enhance
Let’s Enhance est un outil de conception graphique qui améliore la qualité de vos images sans perdre en détails. Idéal pour agrandir les images de faible résolution ou restaurer d’anciennes photos, il utilise des réseaux neuronaux pour ajouter des détails manquants et garantir une haute qualité d’image. - Jasper.ai
Assistant d’écriture IA conçu pour créer des textes convaincants pour vos créations graphiques. Que vous ayez besoin de descriptions de produits, de textes publicitaires ou d’articles de blog, Jasper.ai peut générer un contenu engageant pour votre public. - Alpaca
Alpaca est un outil qui exploite le potentiel de l’IA dans la modélisation 3D. Il prend vos conceptions 2D et les transforme en modèles 3D. Alpaca va au-delà de la simple conversion, en interprétant la profondeur et la perspective de vos conceptions pour fournir un rendu 3D précis et réaliste. - Remove.bg
Remove.bg peut supprimer automatiquement l’arrière-plan de vos photos en un simple drag and drop, et ce, peu importe leur nombre. Il gère même les contours difficiles, offrant un rendu professionnel. En plus de la suppression d’arrière-plan, remove.bg permet l’édition avec Photoshop.